ページ内最適化は、SEOにおいて非常に重要な要素です。Googleをはじめとする検索エンジンは、ページの内容や構造を分析し、ユーザーにとって価値のあるページを上位に表示します。つまり、ページ内最適化を適切に行うことで、検索順位の向上や流入数の増加が期待できるのです。
しかし、ページ内最適化には様々な要素があり、初心者にとっては何から手をつけていいのか迷ってしまうこともあるでしょう。タイトルタグ、メタディスクリプション、見出しタグ、コンテンツの最適化など、覚えておくべきポイントは数多くあります。また、ページスピードや重複コンテンツ、モバイルフレンドリーなど、技術的な要素にも気を配る必要があります。
そこで本記事では、ページ内最適化の基本から応用まで、35のチェックリストと具体的な方法を解説します。本記事を読むことで、以下のようなことができるようになります。
- ページ内最適化の重要性と基本的な考え方を理解する
- タイトルタグ、メタディスクリプション、見出しタグの最適化方法を身につける
- コンテンツを最適化し、ユーザーと検索エンジンに評価されるページを作成する
- ページスピードやモバイルフレンドリーなど、技術的なSEO対策を行う
- 重複コンテンツや不適切なキーワードなど、SEOに悪影響を与える要素を取り除く
ページ内最適化は、SEOの基本であり、どのようなサイトにも当てはめることができる汎用性の高い手法です。初心者からマーケターまで、必ず身につけておきたいスキルと言えるでしょう。本記事を読み進めていくことで、ページ内最適化のコツをマスターし、検索順位の上位表示を目指しましょう。
Contents
優先URLの設定

優先URLの設定は、ページ上の最適化において最も重要な要素の一つです。Googleは、wwwの有無をそれぞれ別のサイトと見なすため、優先URLを統一しないと、重複コンテンツとみなされペナルティを受ける可能性があります。例えば、「https://example.com」と「https://www.example.com」という2つのURLがある場合、Googleはこれらを別々のサイトとして認識します。そのため、どちらかのURLに統一することが重要です。優先URLを設定することで、検索エンジンに対してメインとなるURLを明示し、重複コンテンツの問題を回避することができます。また、URLを統一することで、ユーザーにとってもわかりやすいURLになり、ブックマークや共有がしやすくなるというメリットもあります。
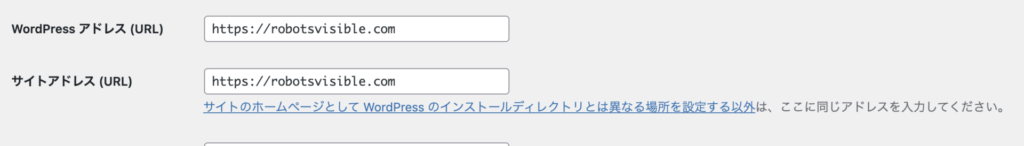
優先URLの設定方法
優先URLの設定において、wwwの有無はそれほど重要ではありません。重要なのは、統一することです。WordPressを使用している場合、管理画面の「設定」→「一般設定」で、サイトアドレス(URL)とホームページの表示アドレスを統一します。次に、Googleサーチコンソールの設定アイコンから、サイト設定画面に進み、優先ドメインを選択します。これにより、Googleに対して優先URLを明示することができます。さらに、.htaccessファイルにリダイレクトのコードを追加することで、優先URLではないURLにアクセスがあった場合に、自動的に優先URLにリダイレクトさせることができます。これらの設定を行うことで、優先URLを統一し、重複コンテンツの問題を回避することができます。
ウェブサイトの速度に影響を与える要因とテスト方法

ウェブサイトの速度は、ユーザーエクスペリエンスとSEOの両方に大きな影響を与えます。Googleは、ページスピードをランキング要因の一つとして考慮しており、高速なサイトは検索結果で上位に表示される傾向があります。また、ユーザーにとっても、ページの読み込みが遅いと、離脱率が高くなり、コンバージョン率の低下につながります。特に、モバイルデバイスの普及により、ページスピードの重要性はさらに高まっています。モバイルユーザーは、限られた時間とデータ通信量の中で情報を得ようとするため、高速なサイトが求められます。したがって、ウェブサイトの速度を最適化することは、SEOとユーザーエクスペリエンスの両方を向上させるために不可欠です。
ページスピードの重要性
ページスピードは、Googleのランキング要因の一つであり、ユーザーエクスペリエンスにも大きな影響を与えます。Googleは、2010年からページスピードを検索ランキングのシグナルの一つとして使用しており、高速なサイトは検索結果で上位に表示される傾向があります。また、ユーザーにとっても、ページの読み込みが遅いと、ストレスを感じ、離脱率が高くなります。Adobeの調査によると、モバイルユーザーの53%が、ページの読み込みに3秒以上かかると離脱すると報告されています。離脱率の増加は、コンバージョン率の低下につながるため、ビジネス的にも大きな損失となります。さらに、モバイルデバイスの普及により、ページスピードの重要性はますます高まっています。モバイルユーザーは、限られた時間とデータ通信量の中で情報を得ようとするため、高速なサイトが求められます。したがって、ページスピードを最適化することは、SEOとユーザーエクスペリエンスの両方を向上させるために不可欠です。
ページスピードの確認方法
ページスピードを確認するには、いくつかの方法があります。まず、Google Analyticsの「行動」→「サイトスピード」で、ページのロード時間を確認することができます。これにより、どのページの読み込みが遅いのかを特定し、改善箇所を見つけることができます。次に、Google製のページスピードインサイトツールを使用して、ページスピードのスコアとサジェスチョンを確認することができます。このツールは、モバイルとデスクトップの両方のスコアを提供し、改善点を具体的に指摘してくれます。例えば、画像の最適化、CSS・JavaScriptの最小化、キャッシュの活用など、様々な改善策が提案されます。ページスピードインサイトのスコアは、100点満点で評価され、80点以上を目指すことが推奨されています。ただし、スコアが高ければ良いというわけではなく、ユーザーエクスペリエンスを損なわない範囲で、最適化を行うことが重要です。
はい、それでは次の3つの見出しの文章を作成します。
ページスピードとホスティングの関係
ページスピードを向上させる上で、ホスティング会社の選択は非常に重要です。ホスティング会社によって、サーバーの性能、ネットワークの速度、キャッシュ機能など、ページスピードに影響を与える要素が異なります。特に、共有ホスティングでは、他のユーザーとサーバーリソースを共有するため、サイトの速度が低下する可能性があります。一方、専用サーバーやクラウドホスティングでは、サーバーリソースを独占できるため、高速なサイトを構築しやすくなります。また、CDNを利用することで、コンテンツの配信を最適化し、ページスピードを向上させることができます。したがって、ホスティング会社の選択は、ページスピードに大きな影響を与えるため、慎重に検討する必要があります。
ホスティング会社がページスピードに与える影響
ホスティング会社は、ページスピードに大きな影響を与えます。デモサーバーと本番サーバーでページスピードインサイトのスコアを比較すると、その違いが明らかになります。デモサーバーでは高いスコアが出ていたサイトが、本番サーバーに移行した途端にスコアが大幅に低下することがあります。これは、ホスティング会社のサーバー性能、ネットワーク速度、キャッシュ機能などが影響しているためです。特に、共有ホスティングでは、多数のユーザーがサーバーリソースを共有するため、サイトの速度が低下しやすくなります。また、サーバーの設置場所も重要です。日本にアクセスの多いサイトであれば、日本国内のサーバーを選ぶことで、レイテンシーを最小限に抑えることができます。したがって、高速なウェブサイトを構築するためには、サーバー性能、ネットワーク速度、キャッシュ機能、サーバーの設置場所など、様々な要素を考慮した上で、最適なホスティングプランを選択する必要があります。
重複コンテンツと画像
重複コンテンツは、SEOに悪影響を与える要因の一つです。同じ内容のコンテンツが複数のURLで存在すると、検索エンジンはどのページを優先的に表示すべきか判断できなくなり、ページの評価が分散してしまいます。また、他サイトからのコピーコンテンツは、著作権侵害の問題もあります。画像についても、他サイトからの無断使用は、著作権侵害に当たります。重複コンテンツや画像の使用状況を確認するには、各種ツールを使用することができます。これらのツールを活用し、定期的にチェックすることで、重複コンテンツや不適切な画像の使用を防ぐことができます。
コンテンツの重複をチェックするツール
コンテンツの重複をチェックするには、いくつかのツールがあります。代表的なのが、Copyscape(https://www.copyscape.com/)です。CopyscapeはURLを入力するだけで、ウェブ上の重複コンテンツを検出することができます。また、Siteliner(https://www.siteliner.com/)は、自分のサイト内の重複コンテンツをチェックすることができます。これらのツールを使用することで、サイト内外の重複コンテンツを特定し、対策を講じることができます。重複コンテンツが見つかった場合は、コンテンツを修正するか、正規化タグを使用して、検索エンジンに優先すべきページを指定します。ただし、コンテンツを修正する場合は、単に言い回しを変えるだけでは不十分で、ユニークな情報を追加するなど、付加価値を高める必要があります。
画像の重複をチェックする方法

画像の重複をチェックするには、Google画像検索を活用することができます。画像のURLやファイルをアップロードすることで、類似画像を検索することができます。また、Search by imageというブラウザ拡張機能を使用することで、ウェブページ上の画像を右クリックして、簡単に画像検索を行うことができます。これらの方法で、自サイトの画像が他サイトで使用されていないかをチェックすることができます。もし、自サイトの画像が無断使用されていた場合は、サイト運営者に連絡を取り、画像の削除を依頼します。また、画像に透かしを入れたり、画像の名前を変更したりすることで、無断使用を防ぐこともできます。画像の重複チェックは定期的に行うことが重要です。
XMLサイトマップ

XMLサイトマップは、検索エンジンにサイトの構造を伝え、クロールをサポートするための重要なファイルです。特に、新しいサイトや、バックリンクが少ない・ないサイト、大規模なサイトにおいて、XMLサイトマップは効果的です。検索エンジンは、XMLサイトマップを参照することで、サイト内のページを効率的にクロールすることができます。ただし、XMLサイトマップはあくまでもクロールとインデックス作成をサポートするためのものであり、サイトマップを作成するだけでSEO的に大きな効果が得られるわけではありません。XMLサイトマップは、サイトの構造を適切に表現し、定期的に更新することが重要です。
XMLサイトマップの役割と必要性
XMLサイトマップは、検索エンジンにサイトの構成を伝え、クロールをサポートするための重要なファイルです。XMLサイトマップには、サイト内の全てのURLが記載されており、検索エンジンはこれを参照することで、サイト内のページを効率的にクロールすることができます。特に、新しいサイトや、バックリンクが少ない・ないサイト、大規模なサイトにおいて、XMLサイトマップは効果的です。新しいサイトの場合、検索エンジンがサイトの存在を認識しにくいため、XMLサイトマップを提出することで、クロールを促進することができます。また、大規模なサイトの場合、全てのページをクロールするのに時間がかかるため、XMLサイトマップを提出することで、クロールの効率を高めることができます。ただし、XMLサイトマップはあくまでもクロールとインデックス作成をサポートするためのものであり、サイトマップを作成するだけでSEO的に大きな効果が得られるわけではありません。サイトの最適化とコンテンツの充実が最も重要です。
XMLサイトマップの作成方法
XMLサイトマップの作成には、手動で作成する方法と、ツールを使う方法があります。手動で作成する場合は、XMLの構造に従ってファイルを作成する必要があります。ただし、大規模なサイトの場合は、手動での作成は現実的ではありません。そこで、XMLサイトマップ作成サービスやWordPressのプラグインを使用することをおすすめします。XMLサイトマップ作成サービスとしては、XML-Sitemaps.com(https://www.xml-sitemaps.com/)やScreamingFrog SEO Spider(https://www.screamingfrog.co.uk/seo-spider/)などがあります。これらのツールを使用することで、簡単にXMLサイトマップを作成することができます。WordPressの場合は、Yoast SEOやGoogle XML Sitemapsなどのプラグインを使用することで、自動的にXMLサイトマップを生成することができます。作成したXMLサイトマップは、サーチコンソールのサイトマップ機能から送信します。これにより、検索エンジンにサイトマップを通知し、クロールとインデックス作成を促進することができます。
レスポンシブ / モバイルフレンドリーWebサイトテスト

モバイルデバイスの普及に伴い、レスポンシブデザインやモバイルフレンドリーなWebサイトの重要性が高まっています。Googleは、モバイルフレンドリーなサイトを優先的に表示する傾向があり、モバイルユーザーの利便性を重視しています。レスポンシブデザインやモバイルフレンドリーなサイトは、SEOだけでなく、ユーザーエクスペリエンスの向上やコンバージョン率の向上にも寄与します。サイトがモバイルフレンドリーかどうかを確認するには、Googleのモバイルフレンドリーテストを使用します。このツールを使用することで、サイトのモバイルフレンドリー性をテストし、改善点を把握することができます。
モバイルフレンドリーの重要性
モバイルフレンドリーなWebサイトは、SEOとユーザーエクスペリエンスの両方において重要です。Googleは、モバイルフレンドリーなサイトを優先的に表示する傾向があります。これは、モバイルユーザーの利便性を重視しているためです。モバイルユーザーは、小さな画面でサイトを閲覧するため、モバイルフレンドリーでないサイトでは、読みにくかったり、操作しにくかったりします。これは、ユーザーエクスペリエンスの低下につながり、離脱率の上昇やコンバージョン率の低下を招きます。一方、モバイルフレンドリーなサイトは、ユーザーエクスペリエンスが良好であるため、滞在時間の増加やコンバージョン率の向上が期待できます。したがって、モバイルフレンドリーなサイトは、SEOだけでなく、ビジネス的にも重要であると言えます。
モバイルフレンドリーのテスト方法
サイトがモバイルフレンドリーかどうかを確認するには、Googleのモバイルフレンドリーテスト(https://search.google.com/test/mobile-friendly)を使用します。このツールは、URLを入力するだけで、サイトのモバイルフレンドリー性を分析してくれます。分析結果では、モバイルフレンドリーかどうかの判定と、改善点が示されます。例えば、テキストが小さすぎる、タップターゲットが近すぎる、コンテンツが広すぎるなどの問題点が指摘されます。また、実際のモバイルデバイスでの表示を確認するには、Mobitestが便利です。Mobitestでは、様々な端末やブラウザでのサイトの表示を確認することができます。さらに、What Does My Site Costを使用することで、サイトの表示に必要なデータ量を国ごとに確認することができます。これらのツールを活用し、サイトのモバイルフレンドリー性を向上させることが重要です。
ページ内最適化のリソース

ページ内最適化を行う上で、様々なリソースを活用することができます。代表的なのが、Googleの公式リソースです。Googleは、ウェブマスター向けに様々なガイドラインや資料を公開しています。例えば、「検索エンジン最適化(SEO)スターターガイド」では、SEOの基本的な考え方や具体的な手法が解説されています。また、「Webマスター向けガイドライン」では、Googleが推奨するサイト運営の方法が示されています。これらのガイドラインを理解し、実践することが、ページ内最適化の基本です。
また、GoogleのSearch Quality Rater Guidelinesも重要なリソースです。このガイドラインは、Googleの検索品質評価者が使用するマニュアルで、検索結果の品質を判断する基準が示されています。ガイドラインでは、E-A-Tという概念が重要視されています。E-A-Tは、Expertise(専門性)、Authoritativeness(権威性)、Trustworthiness(信頼性)の頭文字で、コンテンツの質を評価する指標です。E-A-Tの高いコンテンツを作成することが、ページ内最適化において重要な要素の一つと言えます。
他にも、MOZのBeginners Guide to SEOやSearch Engine Landのガイド、SEMrushのSEO関連記事など、SEOに関する有益な情報源は数多くあります。これらのリソースを活用し、ページ内最適化に関する知識を深めることが重要です。ただし、SEOは常に変化し続けるため、最新の情報をキャッチアップし続ける必要があります。定期的に情報収集を行い、ページ内最適化の手法をアップデートしていくことが求められます。
ウェブサイトの公開、サイトデザインのアップデートとクライアントのフィードバック

ウェブサイトのデザインが完了したら、いよいよ公開の段階です。公開前には、クライアントから最終的なフィードバックを得ることが重要です。デザインについての細かな調整や、コンテンツの追加・修正などを行います。また、主要ページ以外のページについては、公開後に追加することもあります。
公開前の最終確認事項としては、ページ内最適化のチェックリストを再確認することが重要です。タイトルタグ、メタディスクリプション、見出しタグ、ALT属性など、SEOに関する要素が適切に設定されているかを確認します。また、デモサイトで設定していたインデックス制限を解除し、検索エンジンにクロールしてもらえるようにします。サイトマップをサーチコンソールに送信し、クロールとインデックス作成を促進することも忘れてはいけません。
ウェブサイト公開までのアクションプラン
| ステップ | アクション内容 | 説明 |
|---|---|---|
| 1 | クライアントからの最終フィードバックの収集 | ウェブサイトのデザインが完了したら、クライアントに最終的な意見を求めます。これにはデザインの細かな調整やコンテンツの追加・修正が含まれます。 |
| 2 | 主要ページ以外の追加ページの計画 | 公開前にすべてのページを完成させる必要はありません。主要ページの準備ができたら、残りのページは公開後に追加することも検討します。 |
| 3 | ページ内最適化のチェックリストの再確認 | タイトルタグ、メタディスクリプション、見出しタグ、ALT属性など、SEOに重要な要素が適切に設定されているかを確認します。 |
| 4 | インデックス制限の解除 | デモサイトで設定していたインデックス制限を解除し、検索エンジンがサイトをクロールできるようにします。 |
| 5 | サイトマップのサーチコンソールへの送信 | サイトマップをサーチコンソールに送信し、クロールとインデックスの作成を促進します。 |
本番環境への移行の際は、ウェブサイトのファイル一式とデータベースのコピーが必要です。WordPressの場合、プラグインを使用することで、比較的容易に移行することができます。例えば、All-in-One WP Migrationプラグインを使用すると、サイト全体をエクスポートし、本番環境にインポートすることができます。ただし、本番環境のサーバーの設定によっては、プラグインが使用できない場合もあります。その場合は、手動でファイルとデータベースを移行する必要があります。
移行後は、再度動作確認を行い、問題がないことを確認します。特に、内部リンクやフォームの送信先、SSL証明書の設定などは注意が必要です。また、Google Analyticsのトラッキングコードが正しく設置されているかも確認します。これらの確認が終わったら、いよいよ公開です。公開後は、クライアントからのフィードバックを受けながら、継続的な改善を行っていきます。サイト分析データを活用し、ユーザビリティの向上やコンバージョン率の最適化などに取り組むことが重要です。



